I’ve worked on the fun technical side of probably 20 SaaS side projects over about 10 years. Ship the project or plugin, slap a landing page on the front, and never touch it again. Now I’m trying to formalise a framework for micro-saas delivery.
I’ve only finished this to a complete site once with PayItLater, and have been working on the second recently with my Recustom Micro-saas – sending scheduled SMS to previous customers on behalf of businesses.
Below is my almost complete playbook of all the details required to build a micro-saas.
Map out the app plans
Map out the app plans. Don’t build yet.
It’s probably notes on a few pages – super scratchy and scribbly and hard to read.
Don’t skip complexity – connect nodes, decide on relationship types, scribble up some column names.
Get a pen and paper and scratch it all out.
Design the app pages
Design the app pages using draw.io
All pages should be either designed or accounted for. I’m not design heavy so most pages will follow a general theme, but you do need a good idea of the scope involved. Don’t leave out 30 pages here, or you’ll underestimate the work involved.
Breakdown
- Design the auth pages & layout (e.g. Register) using draw.io
These are a pain, and slow to get right. I think the same auth stack should be re-used for other projects – there’s no point doing this work over and over again for micro-saas.- Sign In / Sign Out / Reset Password (incl. social providers)
- Create Account
- Design the app pages
- Navigation bar (top / left / bottom?)
- Should be out of the box bootstrap navs. Need to keep mobile in mind.
- Colour schemeUse plain Bootstrap unless it’s a technical audience
- Rough draft name/logo (don’t spend time on this)Use an off the shelf icon as the logo.
- Design the data schema
This can change, but the act of getting it down on paper will surface problems you haven’t thought of. Think about how the data will be stored, what the columns will be called, what relates to what. Document it in its own draw.io doc or google doc.
Marketing Plan
What’s the content strategy?
- Support answers as documentation
- How-To videos for all common paths
- List possible applications for the tool (one post each)
- Case studies. Investigate how a customer is using the tool and put a post together, so others in their vertical can discover the SaaS.
- What’s the pricing strategy?
Is there a free tier, what is it? (at this point, I’ll always have a free tier to get the inbound marketing I need. May change that in the future). - Internationalisation?
I’m not sure how to do this yet, but I feel it could be a huge SEO win.
Onboarding Strategy
I push this high up the list because I strongly think a user should be able to discover you, sign up, and get up and running in the time it takes to drink a coffee.
We’re running on a shoestring and don’t have infinite ad budget and levers to pull – easy onboarding is a good one to focus on.
This ties in with marketing and content strategy as well – if the user gets stuck anywhere, they should be able to go and watch a video or read a doc about how to get up and running again.
Technical Decision Making
Pretty far down the list right. Ultimately for the success of the micro-saas to get it’s first 10 users, this SO doesn’t matter.
Marketing Site
What’s the content management stack? Skinned wordpress site, JAM Stack + headless CMS, fully custom. I try to imagine what I’m going to be able to use 2 years down the track, and what I’m happy to pay for and maintain in the meantime.
Currently using a nuxtjs site that pulls in a few contentful content types, and deploys on netlify. It’s a pain in the ass to set up the first time around, but I can grab the whole stack, plug in different contentful credentials, and stand up a new site quickly. I hate contentful with a passion, but I don’t have to maintain it and fix an SSL certificate randomly etc.
I miss yoast from wordpress, which makes SEO stupid easy.
The App
- What’s the auth stack? Firebase, auth0, okta, roll your own? Keep in mind this is a huge time sink. I’m using firebase auth, but
- What’s the app backend stack? I like serverless for the same reasons above – I’ll pay 28c/month for firebase to deal with node versions. For a bigger project I’d use Laravel, but that’s not a micro-saas IMO and comes with ongoing cost, maintenance, upgrades. Firebase cons – no REST API out of the box, clunky as shit to code against. Firebase pros – great local emulator, great local dev experience. Pro & Con – Firebase will scale ‘infinitely’, which is great, but need to watch for abuse – e.g. with an SMS service!
- What’s the app frontend stack? I like nuxtjs for micro-saas. It comes with simple state management, simple routing, quick builds and nice local developer experience. Something bigger or with a team might be React or React Native. Needs to be easy to dev locally, easy to push to test, easy to push to prod.
Build the micro-saas locally
Look how far we got before we started coding our micro-saas! It’s the total opposite of what everyone does. We’ve got a stack worked out, a marketing strategy decided, and clear fields to get this app built. Keep it locally to start, so you don’t get caught stuffing around pushing to production and refreshing for changes.
Breakdown
- Get the local environment up and running. Might involve emulators, backend setup, etc. Should be able to run a single yarn command and have the environment up and running.
It’s ok for this to take some time, but don’t forget – whatever you use you want to use again, and it shouldn’t take a day to get going every time. - Build the auth pages. So simple but so hard! Social providers are hard to get going locally, so it might work to skip those and revisit them once the site is deployed to a test environment.
I prefer to build in the concept of a team from the get-go, because I think it’s a core requirement of a B2B offering.- Sign In / Sign Out / Reset Password (incl. social providers)
- Create Account
- Build the app pages. Follow draw.io diagrams closely, if anything significant needs to change, update the diagrams and then the app. Keep security in mind at each step here, don’t put it aside as a ‘do it later’. Security is a nightmare to revisit.
Do keep a to-do list of things you are skipping for now. Just not security. - Don’t forget mobile. I always make this mistake, it’s a good one to make a line item of. Mobile is a first class citizen.
First pass branding for the micro-saas
You can create an account, sign in, use the app completely in your local environment. Time to do some fluffy stuff.
- Come up with about 10 names.
- Buy a domain. Use tools to find a short .io, .app, .net or a .com with a prefix or suffix. Across the 10 names hopefully there’s a good combination available.
- Create a quick logo using a free logo creator, using the name and a free vector logo.
- Choose a basic colour scheme.
- Slot the logo and name into the local app.
Deploy the app to TEST environment
It’s time to deploy the micro-saas to app-test.<yourdomain>
Do what you need to do to get this to deploy in one click, and it needs to be fully functional – including third party services such as email and payment processors. It all needs to work with no messing about.
Deploy the app to PRODUCTION environment
Now deploy to app.<yourdomain>. Again, needs to be one click. Set up deploy pipelines, hooks, a yarn command, whatever needs to be done to make this quick and easy
Build the marketing site
Everything up to this point I find pretty quick and easy. There’s a ton of content to add here, and it’s all super important to get ranking quickly.
Pages required:
- Home
- Navbar with logo and brand, drops to hamburger for mobile. Links to:
- Blog
- Pricing
- Documentation
- Getting Started
- Sign In
- Create Account
- Nice hero page. For landing customer, incl tag line, image, one paragraph explaining the product
- Displays last 3 blog posts on second fold
- Displays some other content on next fold (e.g. “Where can I use X”, “Who uses X”
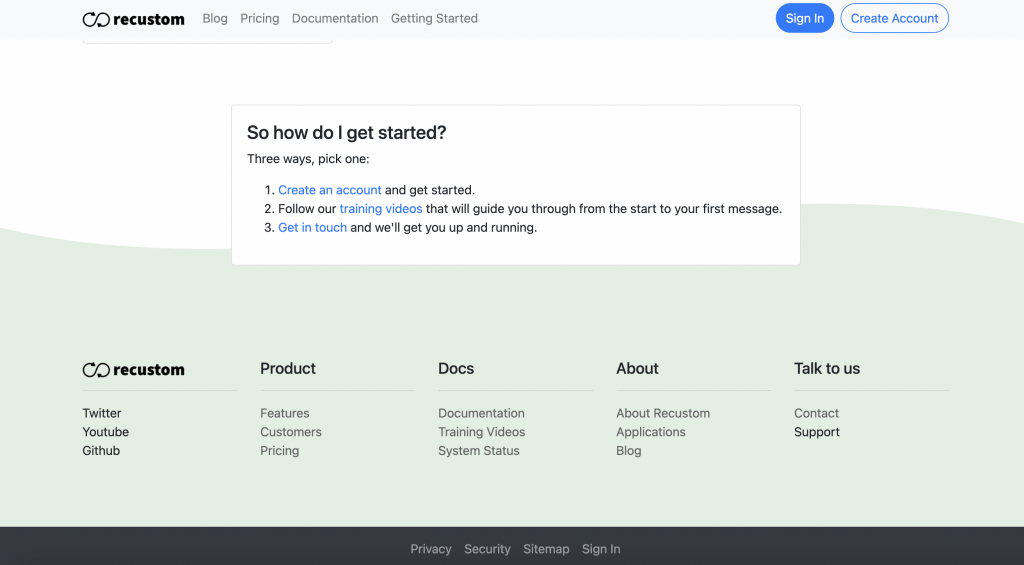
- A “getting started” call to action block
- Big footer link list. This took me forever, but is a huge signal of ‘professionalism’ to have this content all filled out.
- Social – twitter / youtube / github
- Product – features / customers / pricing
- Docs – documentation / training / videos / system status
- About – about / applications / blog
- Talk to us – contact / support
- Blog Index Page.
/blog/A page displaying all blog posts in an index format. Loads from contentful for me. - Blog Detail Page.
/blog/_slug/Page to show the full view for a blog post. From contentful. Has a generic call to action at the bottom. - Pricing Page.
/pricing/Displays a free tier, a small tier, and a pro tier. Don’t bother coding all the limits in, get users. - Documentation.
/documentation/Another signal that this site is all together. Make sure you’ve documented how to create an account, get set up, and make first use of the app.
- Navbar with logo and brand, drops to hamburger for mobile. Links to:
Give the site a run through an SEO checker, run Lighthouse from Chrome debugging tools, get Google Analytics and Google Search Console set up.

Add a handful of blog posts, make sure every page is filled out. That’s it, we’re done here for now!
What’s left for the micro-saas?
Set up emails – contact@, support@. Maybe add a chatbox and a cookie prompt.
Set up calendar entries to get regular blog posts in to keep /blog fresh.
Work out how to launch. The site is ready for SEO, but doesn’t appear anywhere. You’re going to need to identify places that the site can be linked from, including properties of your own if you have them. Think SaaS comparison sites, SaaS directories, local business directories, guest post opportunities. You need some seeds out there to give google a kick along.