On a development box with nginx or vagrant set up and a bunch of virtual hosts, this is pretty straight forward. Grab the folder, push it to a dev server, set up a virtual host and go.
Since largely moving away from day to day web development I don’t have a local vagrant box. I don’t have an easily accessible dev server at work, and I just needed to view a project from the outside world.
So with no local web server setup, here’s how to serve your project to the outside world (in my case, just a bare .html file and a few .js files)
With NPM set up and configured locally, this is stupid easy.
1.
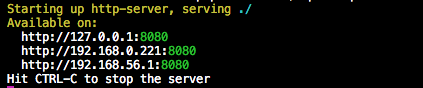
npx https-server
2.
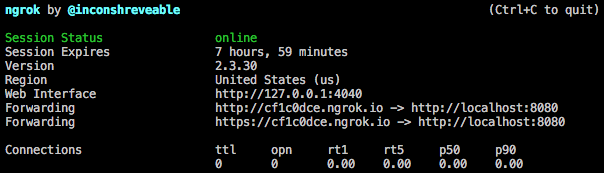
npx ngrok http 8080